摘要:本教程提供最新的CSS知识,帮助学习者掌握现代网页样式设计的关键技能。通过深入学习,学习者可以了解如何使用CSS进行页面布局、颜色搭配、字体设计、动画效果等方面的操作。掌握这些技能将有助于网页开发人员创建具有吸引力和响应性的网站,提升用户体验和网站的吸引力。通过本教程的学习,学习者将能够熟练运用CSS进行网页设计和开发。
本文目录导读:
随着互联网的快速发展,网页设计已成为现代生活中不可或缺的一部分,作为网页开发的重要技术之一,CSS(层叠样式表)在网页设计中扮演着至关重要的角色,掌握CSS的最新教程和技巧,对于每一个希望成为优秀网页设计师的人来说都是至关重要的,本文将为你提供一份全面的CSS最新教程,帮助你快速掌握现代网页样式设计的关键技能。
CSS基础入门
1、CSS概述:了解CSS的基本概念、作用及发展历程。
2、CSS语法:学习CSS的选择器、属性、值以及注释等基本语法。
3、样式表类型:了解内联样式、内部样式表和外部样式表的区别和使用场景。
CSS布局与盒子模型
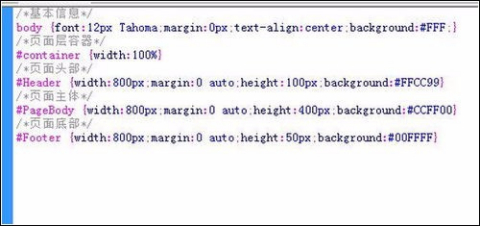
1、盒子模型:学习CSS布局的基础,了解盒子的内容、填充、边框和边距。
2、布局方式:掌握标准流、定位(相对定位、绝对定位、固定定位)和浮动布局。
3、响应式设计:学习如何创建适应不同屏幕尺寸和设备的响应式网页。
CSS进阶技巧
1、灵活布局:掌握Flexbox布局和Grid布局,实现灵活的网页布局设计。
2、CSS动画与过渡:学习CSS动画的创建,实现网页元素的平滑过渡效果。
3、CSS预处理器:了解Sass、Less等CSS预处理器,提高CSS开发效率。
4、CSS响应式图片:掌握图片在不同屏幕尺寸下的优化和加载策略。
CSS框架与组件库
1、主流框架:了解Bootstrap、Foundation等主流CSS框架的基本使用。
2、组件库:学习使用Element UI、Ant Design等组件库,快速构建网页界面。
实战案例与项目实践
1、实战案例:通过实际项目案例,学习如何运用CSS进行网页设计和开发。
2、项目实践:跟随教程完成一个完整的网页项目,巩固所学知识。
性能优化与最佳实践
1、性能优化:学习优化CSS加载速度的方法,提高网页性能。
2、最佳实践:了解现代CSS开发的最佳实践,提高开发效率和代码质量。
1、复习总结:回顾本教程所学内容,巩固所学知识。
2、技术发展:了解CSS技术的最新发展动态,为未来的学习做好准备。
学习资源与推荐书籍
1、在线教程:推荐一些优秀的在线CSS教程和教程网站,方便学习者随时学习。
2、视频教程:推荐一些高质量的CSS视频教程,通过视频学习更加直观。
3、书籍推荐:推荐一些经典的CSS书籍,帮助学习者系统学习CSS知识。
4、实战项目:提供一些实战项目,让学习者在实践中掌握CSS技能。
通过本文的CSS最新教程,希望读者能够掌握现代网页样式设计的关键技能,学习CSS需要不断实践和探索,希望读者能够在学习的过程中不断积累经验,成为一名优秀的网页设计师,也建议读者在学习过程中不断关注CSS技术的最新发展动态,以便更好地应对未来的挑战。
本文只是一个初步的CSS教程,为了深入学习CSS,还需要读者在学习过程中不断积累和实践,祝愿读者在学习CSS的道路上越走越远,创造出更多优秀的网页作品。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...